
أهلا مجددا أحبائي لكل مدون يحتاج أن يجدد كل يوم شيئ بمدونته حتى لو بشيئ بسيط
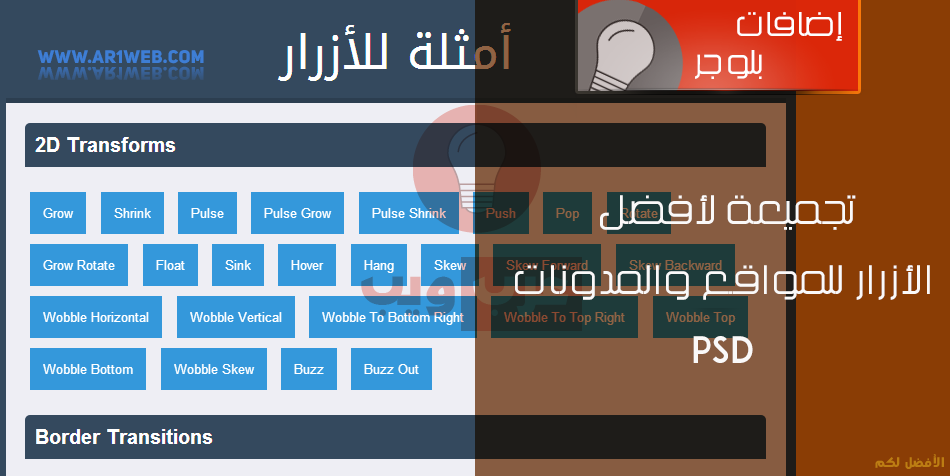
وتدوينة اليوم بهذا اليوم السعيد والذي أتقدم فيه بمباركة العيد لجميع المسلمين ، سأضع لكم تجميعة لأفضل الأزرار الإحترافية والتي ستضفي لمدونتك طابعا خاصا للمواضيع سواء إستخدمت الأزرار في التحميل أو أي شيئ فهي مناسبة لجميع الأعمال وقبل أن نتطرق لشرح سأريكم المعاينة أولا .
معاينة الأزرار
شرح طريقة التركيب
1 . نتوجه لقالب >> تحرير
2. ابحث بإستعمال CTRL+F عن <head/>
3. ضع الكود التالي قبله [ فوقه ]
<link rel='stylesheet' href='https://ar1web-com.googlecode.com/svn/trunk/Best-Button.css' media='all'/>*يمكنك حفظ العمل بعد ذلك تبقى لنا المرحلة الأخيرة وهي إختيار الزر في المعاينة رأيت كل قسم وبه زر بإسمه كل ما عليك فعله هو إختيار الإسم بعد ذلك إختر الكود الخاص به ضمن الأكواد بالأسفل
2D Transforms
<a rel='grow' class='button grow'>Grow</a>
<a rel='shrink' class='button shrink'>Shrink</a>
<a rel='pulse' class='button pulse'>Pulse</a>
<a rel='pulse-grow' class='button pulse-grow'>Pulse Grow</a>
<a rel='pulse-shrink' class='button pulse-shrink'>Pulse Shrink</a>
<a rel='push' class='button push'>Push</a>
<a rel='pop' class='button pop'>Pop</a>
<a rel='rotate' class='button rotate'>Rotate</a>
<a rel='grow-rotate' class='button grow-rotate'>Grow Rotate</a>
<a rel='float' class='button float'>Float</a>
<a rel='sink' class='button sink'>Sink</a>
<a rel='hover' class='button hover'>Hover</a>
<a rel='hang' class='button hang'>Hang</a>
<a rel='skew' class='button skew'>Skew</a>
<a rel='skew-forward' class='button skew-forward'>Skew Forward</a>
<a rel='skew-backward' class='button skew-backward'>Skew Backward</a>
<a rel='wobble-horizontal' class='button wobble-horizontal'>Wobble Horizontal</a>
<a rel='wobble-vertical' class='button wobble-vertical'>Wobble Vertical</a>
<a rel='wobble-to-bottom-right' class='button wobble-to-bottom-right'>Wobble To Bottom Right</a>
<a rel='wobble-to-top-right' class='button wobble-to-top-right'>Wobble To Top Right</a>
<a rel='wobble-top' class='button wobble-top'>Wobble Top</a>
<a rel='wobble-bottom' class='button wobble-bottom'>Wobble Bottom</a>
<a rel='wobble-skew' class='button wobble-skew'>Wobble Skew</a>
<a rel='buzz' class='button buzz'>Buzz</a>
<a rel='buzz-out' class='button buzz-out'>Buzz Out</a>
Border Transitions
<a rel='border-fade' class='button red border-fade'>Border Fade</a>
<a rel='hollow' class='button red hollow'>Hollow</a>
<a rel='trim' class='button red trim'>Trim</a>
<a rel='outline-outward' class='button red outline-outward'>Outline Outward</a>
<a rel='outline-inward' class='button red outline-inward'>Outline Inward</a>
<a rel='round-corners' class='button red round-corners'>Round Corners</a>
Shadow and Glow Transitions
<a rel='glow' class='button turqoise glow'>Glow</a>
<a rel='box-shadow-outset' class='button turqoise box-shadow-outset'>Box Shadow Outset</a>
<a rel='box-shadow-inset' class='button turqoise box-shadow-inset'>Box Shadow Inset</a>
<a rel='float-shadow' class='button turqoise float-shadow'>Float Shadow</a>
<a rel='hover-shadow' class='button turqoise hover-shadow'>Hover Shadow</a>
<a rel='shadow-radial' class='button turqoise shadow-radial'>Shadow Radial</a>
Speech Bubbles
<a rel='bubble-top' class='button orange bubble-top'>Bubble Top</a>
<a rel='bubble-right' class='button orange bubble-right'>Bubble Right</a>
<a rel='bubble-bottom' class='button orange bubble-bottom'>Bubble Bottom</a>
<a rel='bubble-left' class='button orange bubble-left'>Bubble Left</a>
<a rel='bubble-float-top' class='button orange bubble-float-top'>Bubble Float Top</a>
<a rel='bubble-float-right' class='button orange bubble-float-right'>Bubble Float Right</a>
<a rel='bubble-float-bottom' class='button orange bubble-float-bottom'>Bubble Float Bottom</a>
<a rel='bubble-float-left' class='button orange bubble-float-left'>Bubble Float Left</a>
Curls
<a rel='curl-top-left' class='button purple curl-top-left'>Curl Top Left</a>
<a rel='curl-top-right' class='button purple curl-top-right'>Curl Top Right</a>
<a rel='curl-bottom-right' class='button purple curl-bottom-right'>Curl Bottom Right</a>
<a rel='curl-bottom-left' class='button purple curl-bottom-left'>Curl Bottom Left</a>


















ليست هناك تعليقات :
إرسال تعليق
=a= =b= =c= =d= =e= =f= =g= =h= =j= =k= =l= =m= =n= =o= =p= =q= =w= =x= =y= =z=